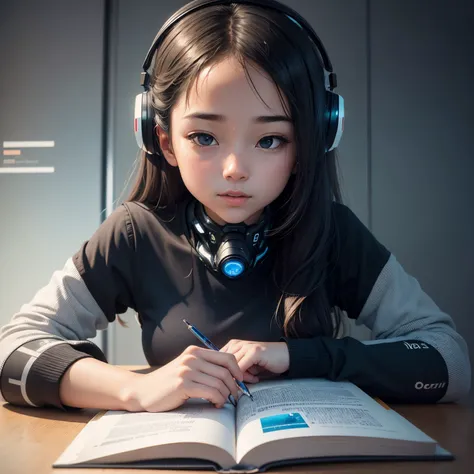
Arafed woman sitting at a desk with a book and headphones on

.room { background-color: #f2f2f2; height: 100vh; display: flex; align-items: center; justify-content: center; position: relative; } .background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: -1; } .background::before { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-image: url("cenario_chuvoso.jpg"); background-size: cover; opacity: 0.5; z-index: -1; } .desk { display: flex; justify-content: center; align-items: center; margin-top: 50px; position: relative; } .bookshelf { position: absolute; top: 10%; left: 70%; width: 200px; } .bookshelf img { max-width: 100%; } .cat { position: absolute; top: 20%; left: 75%; max-width: 200px; } .cat img { max-width: 100%; } .gamer-chair { position: relative; max-width: 400px; } .gamer-chair img { max-width: 100%; } .mug { position: absolute; top: 50%; left: 40%; max-width: 100px; } .mug img { max-width: 100%; } .study-materials { display: flex; align-items: center; justify-content: center; position: absolute; top: 40%; left: 30%; } .headphones { max-width: 150px; margin-right: 20px; } .batman-shirt { max-width: 200px; } .student { max-width: 300px; margin-top: 50px; } .lamp { position: absolute; top: 10px; right: 10px; max-width: 100px; } .rain { position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: -1; animation: rainEffect 0.5s linear infinite; pointer-events: none; } @keyframes rainEffect { 0% { transform: translateY(0); } 100% { transform: translateY(10px); } } <img class="batman-shirt" src="camisa_batma
Prompts
Prompts kopieren
.
room {
background-color: #f2f2f2
;
height: 100vh
;
display: flex
;
align-items: center
;
justify-content: center
;
position: relative
;
}
.
background {
position: absolute
;
top: 0
;
left: 0
;
width: 100%
;
height: 100%
;
z-index: -1
;
}
.
background::before {
content: ""
;
position: absolute
;
top: 0
;
left: 0
;
width: 100%
;
height: 100%
;
background-image: url("cenario_chuvoso
.
jpg")
;
background-size: cover
;
opacity: 0
.
5
;
z-index: -1
;
}
.
desk {
display: flex
;
justify-content: center
;
align-items: center
;
margin-top: 50px
;
position: relative
;
}
.
bookshelf {
position: absolute
;
top: 10%
;
left: 70%
;
width: 200px
;
}
.
bookshelf img {
max-width: 100%
;
}
.
cat {
position: absolute
;
top: 20%
;
left: 75%
;
max-width: 200px
;
}
.
cat img {
max-width: 100%
;
}
.
gamer-chair {
position: relative
;
max-width: 400px
;
}
.
gamer-chair img {
max-width: 100%
;
}
.
mug {
position: absolute
;
top: 50%
;
left: 40%
;
max-width: 100px
;
}
.
mug img {
max-width: 100%
;
}
.
study-materials {
display: flex
;
align-items: center
;
justify-content: center
;
position: absolute
;
top: 40%
;
left: 30%
;
}
.
headphones {
max-width: 150px
;
margin-right: 20px
;
}
.
batman-shirt {
max-width: 200px
;
}
.
student {
max-width: 300px
;
margin-top: 50px
;
}
.
lamp {
position: absolute
;
top: 10px
;
right: 10px
;
max-width: 100px
;
}
.
rain {
position: absolute
;
top: 0
;
left: 0
;
width: 100%
;
height: 100%
;
z-index: -1
;
animation: rainEffect 0
.
5s linear infinite
;
pointer-events: none
;
}
@keyframes rainEffect {
0% {
transform: translateY(0)
;
}
100% {
transform: translateY(10px)
;
}
}
<img class="batman-shirt" src="camisa_batma
Info
Checkpoint & LoRA

Checkpoint
ReV Animated
0 Kommentar(e)
0
1
0