With ratio16:9 ,A well-designed student portal background can significantly enha

Generation Data
Protokolle
Prompts
Prompts kopieren
with ratio16:9
,
A well-designed student portal background can significantly enhance the user experience
.
Here are some creative ideas to inspire you: Conceptual Images Knowledge Universe: A vast
,
starry sky with constellations forming academic symbols like books
,
globes
,
or graduation caps
.
Growth and Progress: A tree with blossoming flowers
,
symbolizing growth and development
.
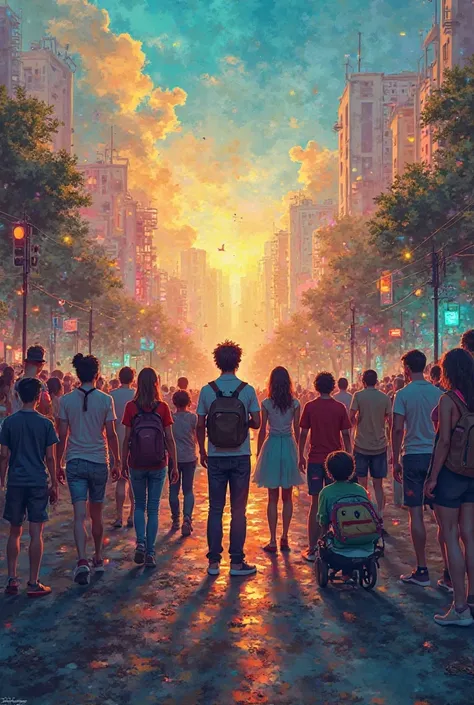
Diversity and Inclusion: A vibrant mosaic of people from different cultures
,
representing the student body
.
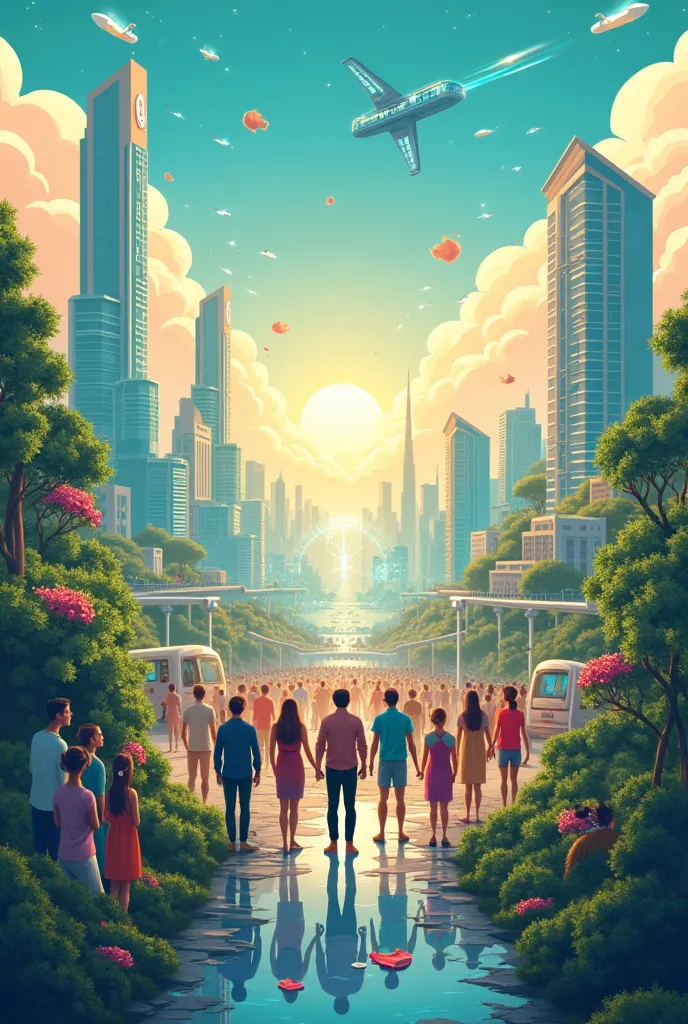
Innovation and Technology: A futuristic cityscape with holographic elements
,
emphasizing technological advancements
.
Abstract Designs Dynamic Patterns: Interconnected shapes and lines creating a sense of movement and energy
.
Color Gradients: Smooth transitions between colors for a calming or stimulating effect
.
Geometric Shapes: Bold and modern patterns using basic shapes
.
Photographic Images Inspiring Landscapes: A serene beach
,
a majestic mountain
,
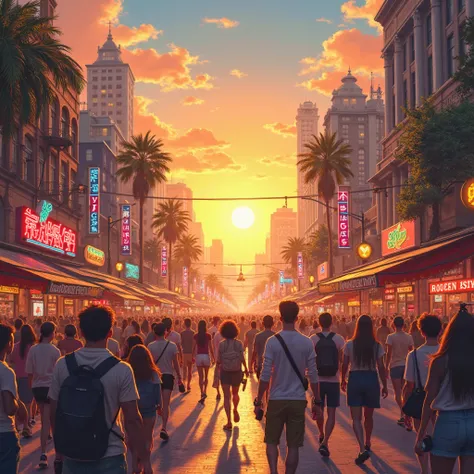
or a bustling city can evoke different emotions
.
Student Life Moments: Captures of students engaged in various activities (studying
,
collaborating
,
celebrating) can create a sense of community
.
Campus Architecture: Showcase the unique features of your campus building
.
Interactive Elements Animated Backgrounds: Subtle animations can add life to the portal
.
Parallax Scrolling: Create a depth effect as the background moves at different speeds than the content
.
Key Considerations Alignment with Institution's Brand: Ensure the background reflects the school's identity and values
.
Accessibility: Choose colors and contrasts that are easy to read for all users
.
Simplicity: Avoid overly complex designs that might distract from the portal's content
.
Responsiveness: The background should look good on different screen sizes
.
Additional Tips Use high-quality images: A blurry or pixelated background can look unprofessional
.
Consider the target audience: The background should resonate with the students' interests and aspirations
.
Test different options:
Info
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#Anime
#Cyberpunk
#Szenendesign
#SeaArt Infinity
0 Kommentar(e)
3
2
0