Designing a compelling landing page for a lead generation campaign focusing on k

Generation Data
Records
Prompts
Copy
Designing a compelling landing page for a lead generation campaign focusing on keyboards requires a mix of persuasive copy
,
stunning visuals
,
and a user-friendly form to capture leads
.
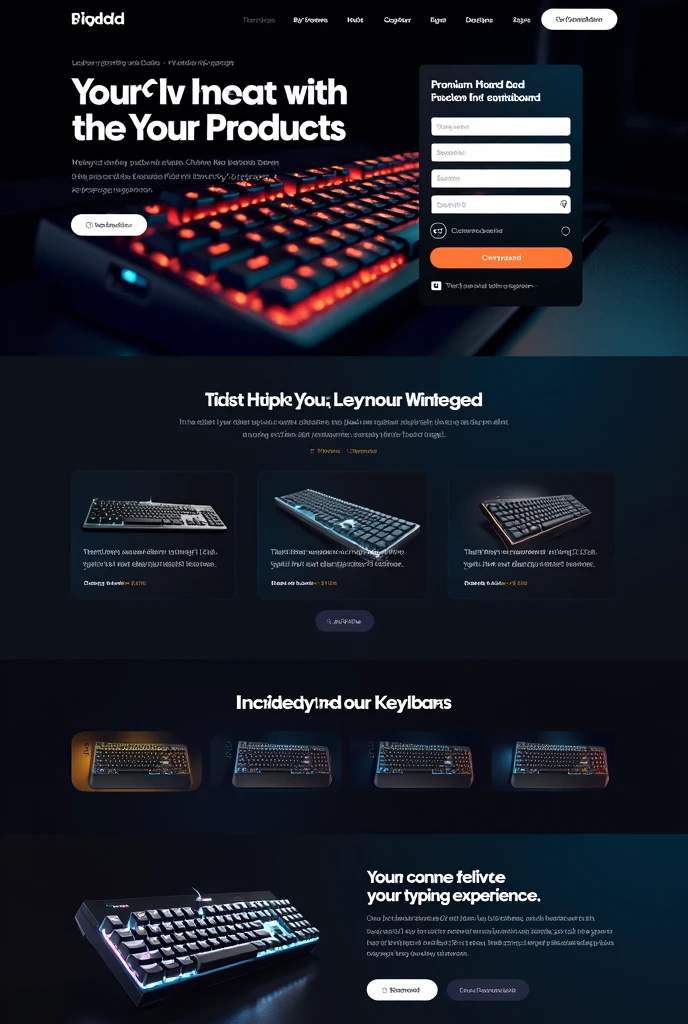
Here's a breakdown of how to structure the landing page: Landing Page Structure Hero Section Background Image: A high-quality image of a beautiful
,
premium keyboard
,
preferably in a dark theme that aligns with the overall site style
.
Headline: "Unleash Your Typing Potential with Our Premium Keyboards" Subheadline: "Discover the ultimate typing experience with our range of high-performance keyboards designed for professionals and enthusiasts alike
.
" Lead Capture Form: Fields: Name
,
Email
,
Interested Brand/Model
,
How did you hear about us
?
Call-to-Action (CTA): "Get Exclusive Deals Now" Form Design: Minimalist
,
with white fields and orange accents to stand out on a dark background
.
Product Showcase Carousel or Grid Display: Featuring images of various keyboard models from different brands
.
Descriptions: Each keyboard image is accompanied by a brief description highlighting key features
,
such as mechanical switches
,
RGB lighting
,
or ergonomic design
.
Price Display: Clearly show product prices
,
emphasizing any discounts or special offers
.
CTA Buttons: "Buy Now" or "Learn More" buttons under each product image
.
Why Choose Us
?
Key Benefits Section: Highlight the unique selling points of the keyboards
,
such as "Top-tier mechanical switches
,
" "Customizable lighting
,
" and "Unmatched durability
.
" Include icons and short text for visual appeal
.
Professional Marketing Analysis: A short paragraph on how our products are preferred by professionals and are designed with user experience and performance in mind
.
Customer Reviews & Ratings User Testimonials: Showcase 3-4 customer reviews with ratings (stars)
.
Review Design: Reviews should be in white text on a dark background
,
with orange stars to maintain the color scheme
.
Customer Images: Include small profile pictures of reviewers to add authen
INFO
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#Sci-Fi
#Product Design
#SeaArt Infinity
0 comment
0
0
0