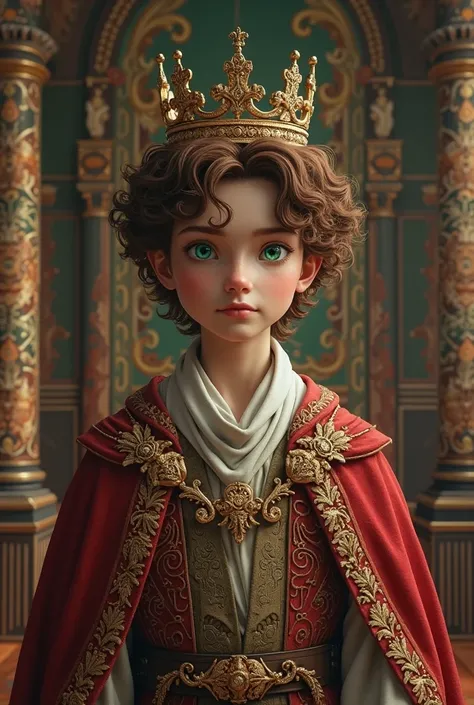
center image: The Child Prince Age: Approximately 10-. body hair

center image: The Child Prince Age: Approximately 10-. body hair: long and wavy. tails: Golden and simple, resting on the head. expression: Contemplative or slightly sad. Position: slightly in profile, looking at the prosperous side of the kingdom, but with part of the face visible to the viewer. split bottom: Prosperous Kingdom vs. Devastated Kingdom Prosperous Side: elements: castles, tall towers, green landscapes with trees and flowers, and a clear blue sky. colors: Vibrant and hot, like green, blue and gold. Devastated Side: elements: Castle ruins, burnt or twisted trees, debris and scattered stones, and a dark, cloudy sky. colors: Dark and cold tones, like gray, black and dark blue. styled: Dark and Epic Lighting: subtle, highlighting the prince and the crown, creating an interesting contrast with the background. texturas: Add stone or weathered metal textures for depth. Finishing: Balancing: The background should not obscure the figure of the prince., maintaining a balance between all elements. The transition between the prosperous and devastated side can be done with a disintegration or cracking effect..
Generation Data
Records
Prompts
Copy
center image: The Child Prince Age: Approximately 10-
.
body hair: long and wavy
.
tails: Golden and simple
,
resting on the head
.
expression: Contemplative or slightly sad
.
Position: slightly in profile
,
looking at the prosperous side of the kingdom
,
but with part of the face visible to the viewer
.
split bottom: Prosperous Kingdom vs
.
Devastated Kingdom Prosperous Side:
elements: castles
,
tall towers
,
green landscapes with trees and flowers
,
and a clear blue sky
.
colors: Vibrant and hot
,
like green
,
blue and gold
.
Devastated Side:
elements: Castle ruins
,
burnt or twisted trees
,
debris and scattered stones
,
and a dark
,
cloudy sky
.
colors: Dark and cold tones
,
like gray
,
black and dark blue
.
styled: Dark and Epic Lighting: subtle
,
highlighting the prince and the crown
,
creating an interesting contrast with the background
.
texturas: Add stone or weathered metal textures for depth
.
Finishing:
Balancing: The background should not obscure the figure of the prince
.,
maintaining a balance between all elements
.
The transition between the prosperous and devastated side can be done with a disintegration or cracking effect
..
INFO
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#Goddess
#SeaArt Infinity
0 comment
0
0
0