**Description of the Image Representing the Application Functions

Generation Data
Records
Prompts
Copy
**Description of the Image Representing the Application Functions:**
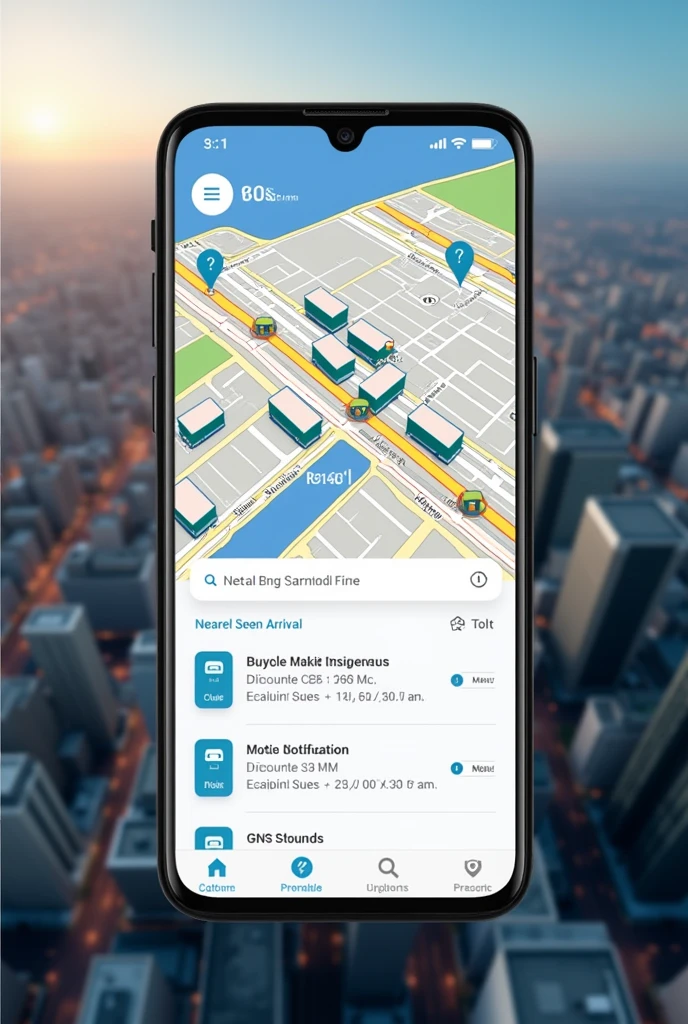
The image shows the interface of a smartphone displaying the bus monitoring application on a screen divided into several sections
.,
each highlighting one of the app'
;
s main features:
- **Real-Time Interactive Map:** Takes up most of the screen
,
showing an aerial view of the city with various bus routes plotted in different colors
.
Small bus icons move along the routes
,
indicating your position in real time
.
The map also highlights bus stops as blue dots
.,
and the user'
;
s current location is marked with a bright green dot
.
- **Sliding Bottom Panel:** At the bottom of the screen
,
a partially open slide-out panel shows a list of nearby stops
,
each one with the estimated arrival time of the next bus
.
A clock icon next to each stop indicates the estimated time
.,
For example
,
"5 min"
,
"12 min"
,
etc
.
- **Search Bar and Menu:** At the top of the screen
,
a search bar allows the user to search by line number or stop name
.
Next to the bar
,
there is a menu icon that
,
when touched
,
reveals additional options like “My Routes”
,
“Travel History”
,
and “Settings”
.
- **Custom Notifications:** In the upper right corner of the image
,
a small bell icon with an active notification suggests that the user has set an alert to be notified when the bus is nearby
.
- **Location Button:** In the lower right corner of the map
,
a target icon activates the function of centering the map on the user'
;
s current location
.
- **Estimated Arrival:** Highlighted in the central part of the map
,
a pop-up window shows the estimated arrival time of the next bus at a specific stop selected by the user
,
displaying line number
,
the final destination and the time remaining until arrival
.
The image conveys the idea of an intuitive and modern application
,
where technology is used to improve the user experience in transportation
INFO
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#SeaArt Infinity
0 comment
0
5
0