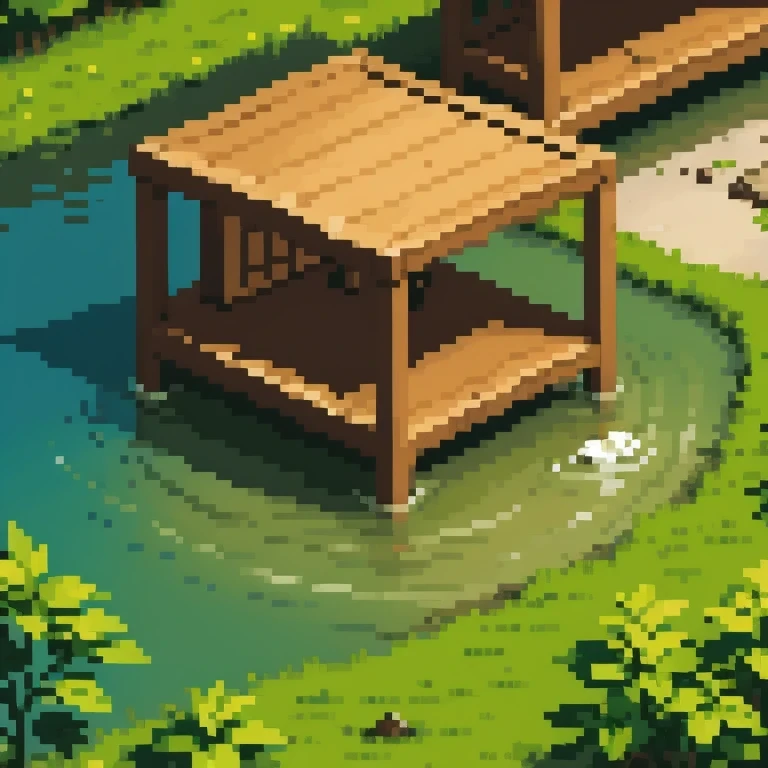
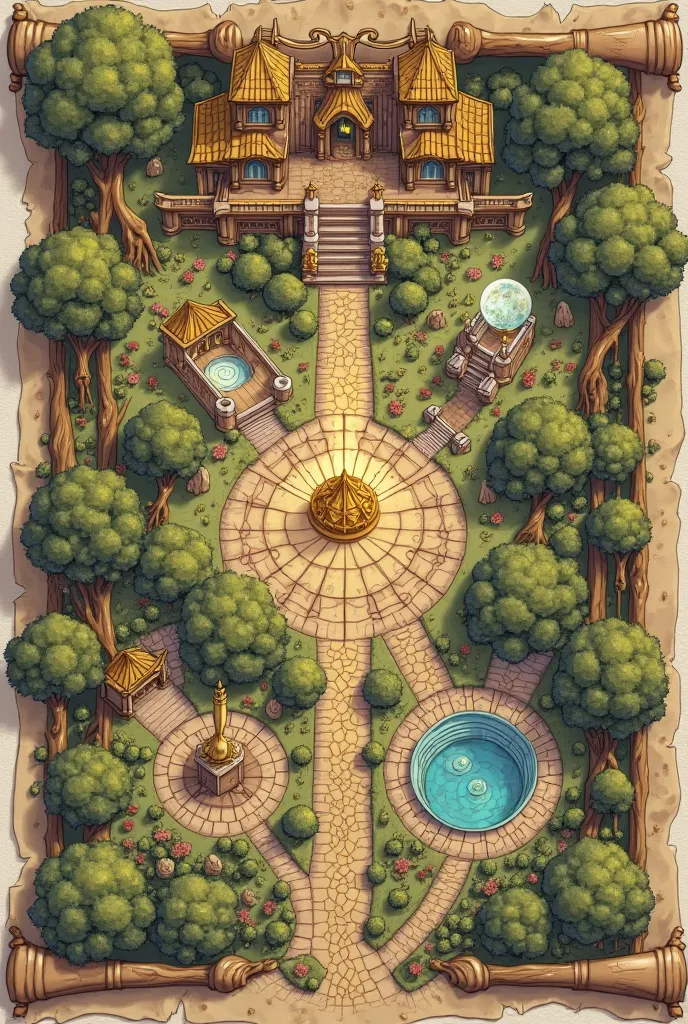
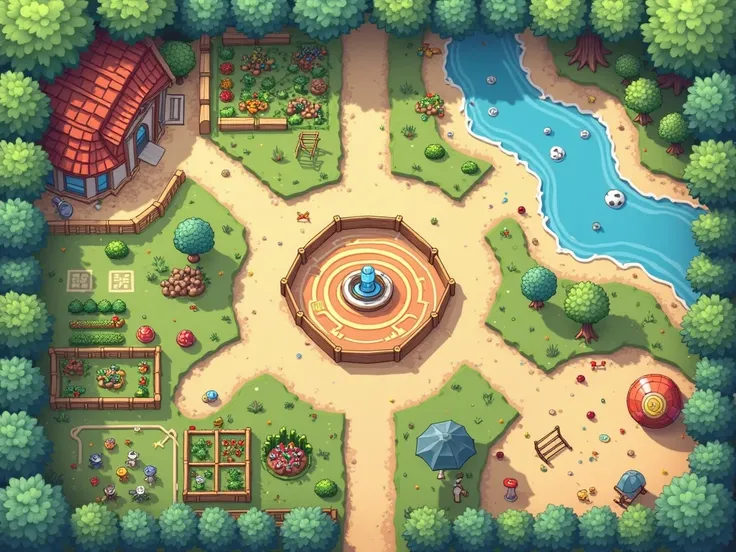
Create a pixel art scene depicting a park with a fountain. The park should inclu

Create a pixel art scene depicting a park with a fountain. The park should include basic elements like grass, trees, and park benches. The fountain should be a simple, stylized structure with minimal detail, focusing on the shape of the fountain and water flow. Use a pixelated style with a limited color palette (e.g., greens for grass, browns for benches, and grays for the fountain) to keep it consistent with classic pixel art aesthetics. Ensure the design is clear and recognizable, with each element defined by distinct pixel patternsCreate a pixel art button labeled 'Iniciar'. The button should be rectangular with rounded edges. Use a bright, engaging color like green or blue for the button background, and include the word 'Iniciar' in bold, contrasting text (e.g., white or black). Add a subtle shadow or border to make the button stand out. Ensure the design is clear and easy to read."Create a pixel art button labeled 'Sair'. The button should be rectangular with rounded edges. Use a color that signifies exiting, such as red or orange, for the button background. Include the word 'Sair' in bold, contrasting text (e.g., white or black). Add a subtle shadow or border for clarity. The design should be straightforward and visually distinctCreate a pixel art button labeled 'Menu de Personagens'. The button should be rectangular with rounded edges. Use a color that stands out, like blue or purple, for the background. Include a simple icon or graphic representing characters (e.g., a small silhouette of a person) alongside the text 'Menu de Personagens' in bold, contrasting colors. Add a subtle shadow or border for definitionCreate a pixel art button labeled 'Configurações'. The button should be rectangular with rounded edges. Use a neutral color, such as gray or dark blue, for the background. Include an icon representing settings (e.g., a small gear) next to the text 'Configurações' in bold, contrasting text. Add a subtle shadow or border to enhance the button's appearance
Generation Data
Enregistrements
Prompts
Copier les Paramètres
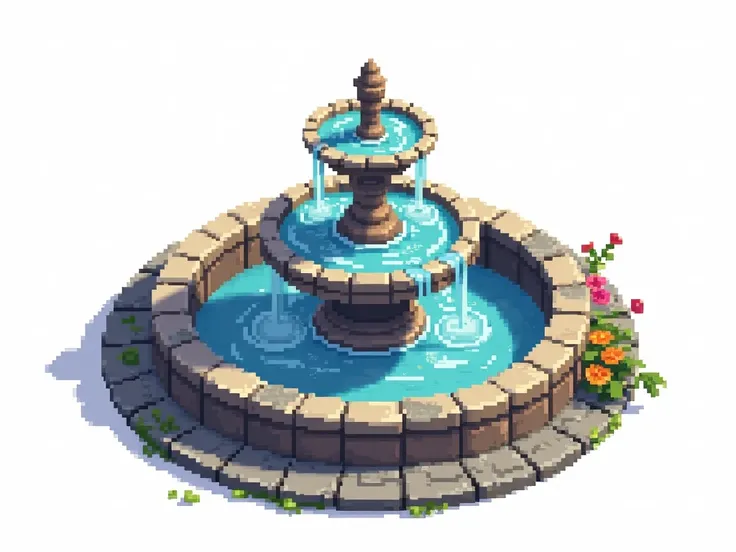
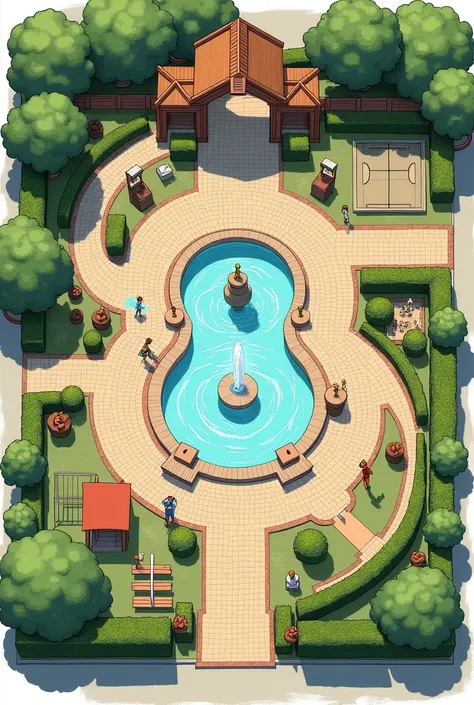
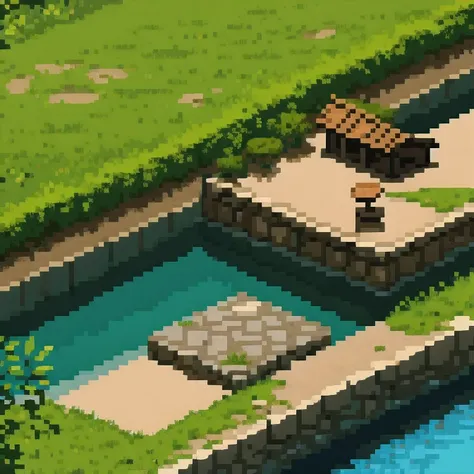
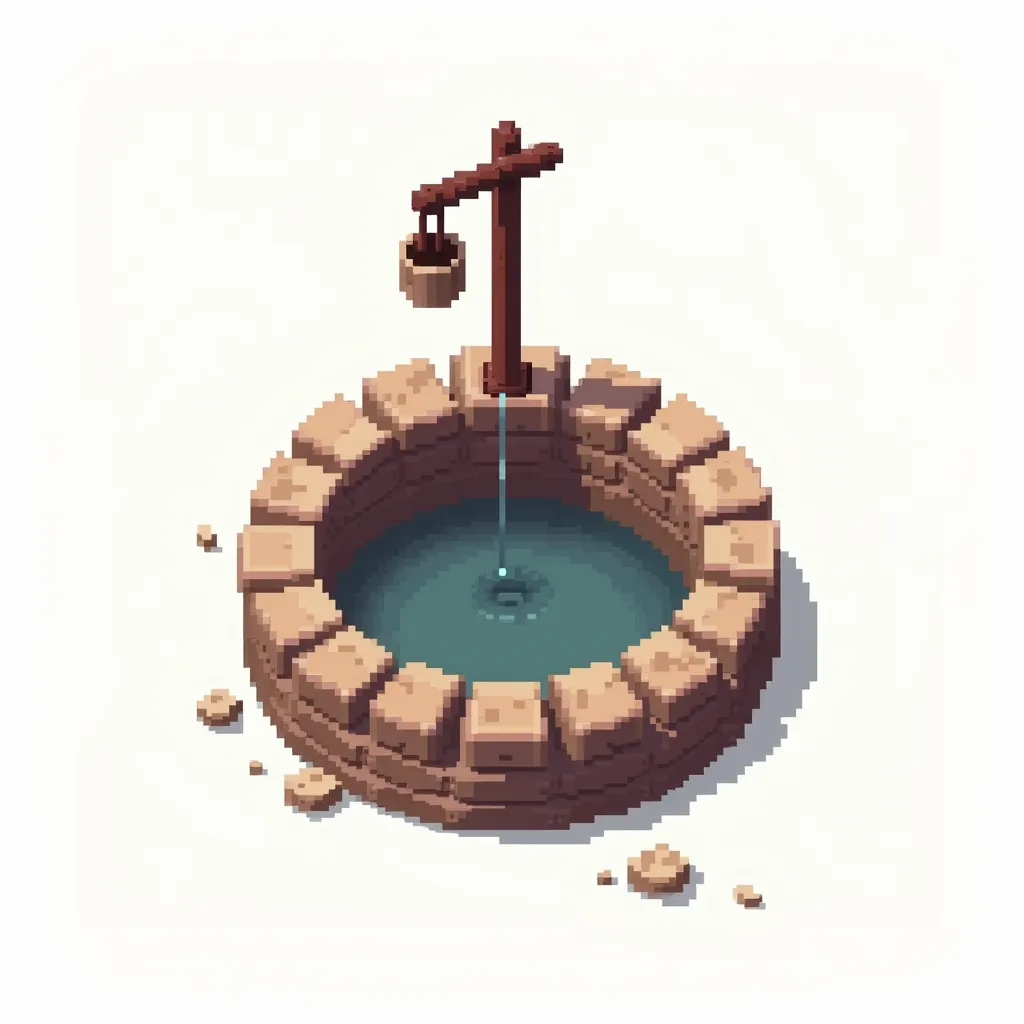
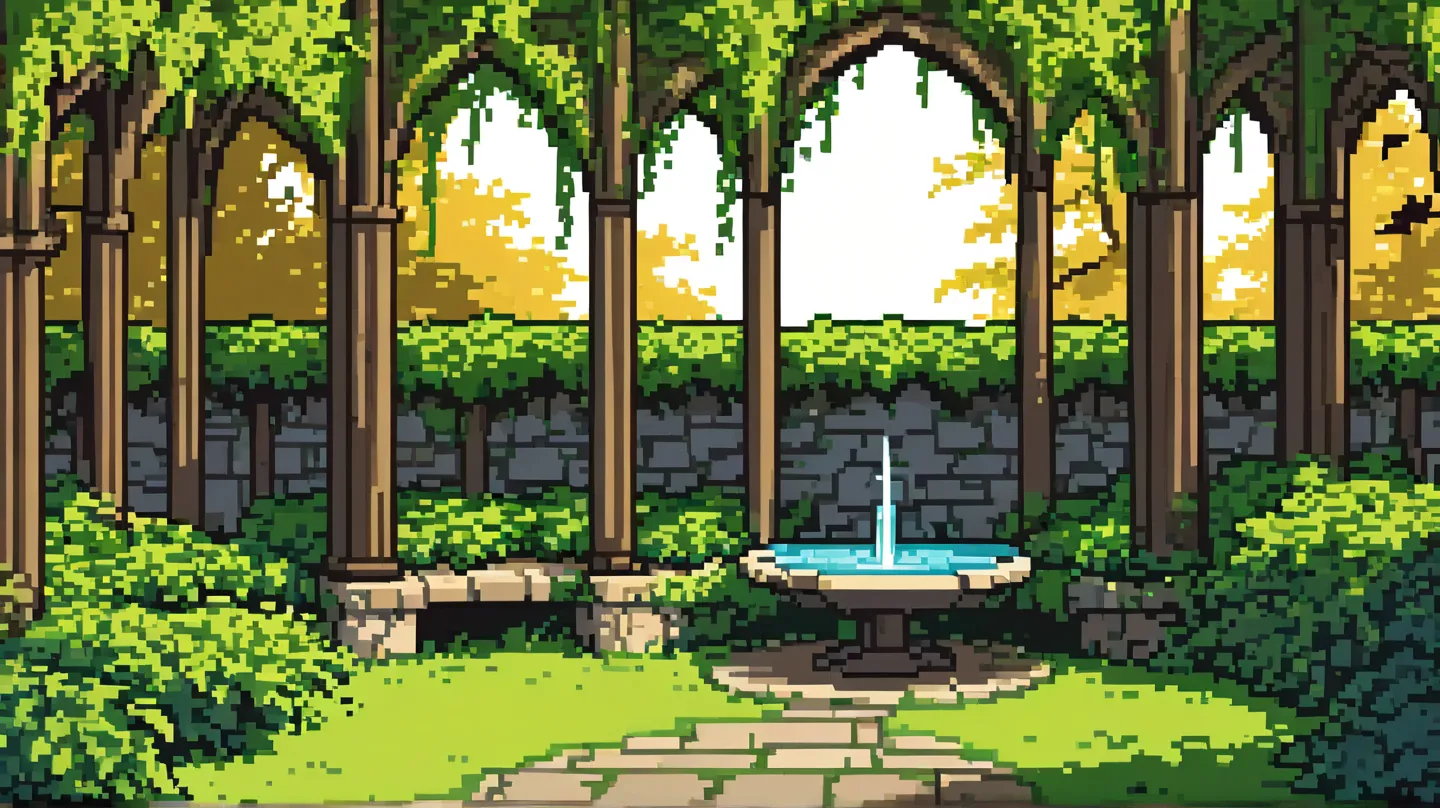
Create a pixel art scene depicting a park with a fountain
.
The park should include basic elements like grass
,
trees
,
and park benches
.
The fountain should be a simple
,
stylized structure with minimal detail
,
focusing on the shape of the fountain and water flow
.
Use a pixelated style with a limited color palette (e
.
g
.,
greens for grass
,
browns for benches
,
and grays for the fountain) to keep it consistent with classic pixel art aesthetics
.
Ensure the design is clear and recognizable
,
with each element defined by distinct pixel patternsCreate a pixel art button labeled 'Iniciar'
.
The button should be rectangular with rounded edges
.
Use a bright
,
engaging color like green or blue for the button background
,
and include the word 'Iniciar' in bold
,
contrasting text (e
.
g
.,
white or black)
.
Add a subtle shadow or border to make the button stand out
.
Ensure the design is clear and easy to read
.
"Create a pixel art button labeled 'Sair'
.
The button should be rectangular with rounded edges
.
Use a color that signifies exiting
,
such as red or orange
,
for the button background
.
Include the word 'Sair' in bold
,
contrasting text (e
.
g
.,
white or black)
.
Add a subtle shadow or border for clarity
.
The design should be straightforward and visually distinctCreate a pixel art button labeled 'Menu de Personagens'
.
The button should be rectangular with rounded edges
.
Use a color that stands out
,
like blue or purple
,
for the background
.
Include a simple icon or graphic representing characters (e
.
g
.,
a small silhouette of a person) alongside the text 'Menu de Personagens' in bold
,
contrasting colors
.
Add a subtle shadow or border for definitionCreate a pixel art button labeled 'Configurações'
.
The button should be rectangular with rounded edges
.
Use a neutral color
,
such as gray or dark blue
,
for the background
.
Include an icon representing settings (e
.
g
.,
a small gear) next to the text 'Configurações' in bold
,
contrasting text
.
Add a subtle shadow or border to enhance the button's appearance
Info
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#Paysage
#pixel
#Jeu
#Conception d'Article
#SeaArt Infinity
0 commentaire(s)
0
0
0