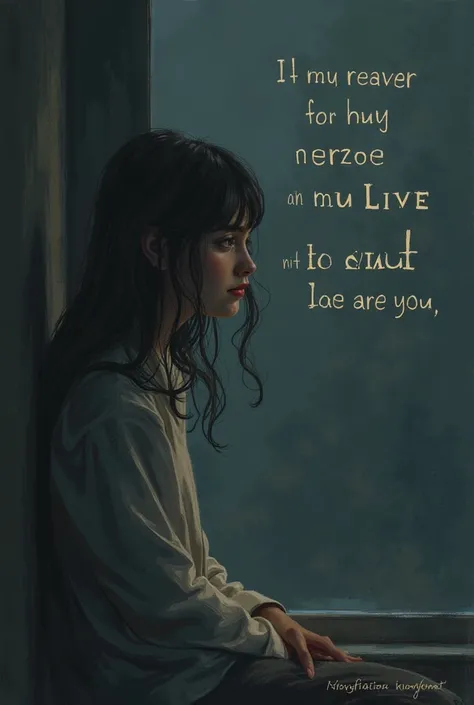
Background: Color Palette: Use a darker, more somber gradient transitioning fro

Generation Data
Enregistrements
Prompts
Copier les Paramètres
Background:
Color Palette: Use a darker
,
more somber gradient transitioning from deep blues and grays to muted purples
.
This will set a melancholic mood
.
Consider adding subtle textures or shadows to enhance the tragic feel
.
Overlay: Soft
,
almost ghostly sparkles or mist could create a sense of loss or longing
,
instead of the bright
,
magical effects
.
Central Image:
Character Illustration:
Girl in a Coma: Illustrate the girl with a sorrowful
,
introspective expression
.
Her anime-style features should convey deep emotion and vulnerability
.
Consider having her eyes closed or looking away
,
adding to the sense of tragedy
.
Guy in the Mind: The guy she meets could be portrayed with a wistful
,
distant look
,
symbolizing the unattainable nature of their relationship
.
A faint
,
ethereal appearance can suggest the ephemeral nature of their connection
.
Eclipse: The partially eclipsed moon could be depicted as dim and shadowy
,
with a subtle crack or shadow effect
,
representing the theme of brokenness or fate
.
The moon should blend with the background to emphasize its tragic significance
.
Typography:
Title: Eclipse in a distressed or elegant serif font with a subtle texture or faded effect
.
Use colors like dark silver or muted gold to complement the tragic theme
.
Subtitle: “A Story of Love and Fate” in a simple
,
matching font with a soft
,
sorrowful hue
.
Author’s Name: Positioned at the bottom in a clean
,
understated font
,
ensuring it doesn’t distract from the main elements
.
Info
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#Anime
#Papier peint
#SeaArt Infinity
0 commentaire(s)
0
0
0