To create an attractive keycap landing page for your lead generation campaign

Generation Data
Запись
Подсказки
Копировать подсказки
To create an attractive keycap landing page for your lead generation campaign
,
I'll outline a design concept that can capture the attention of both teenagers and working adults
.
The landing page will be user-friendly
,
visually appealing
,
and persuasive
.
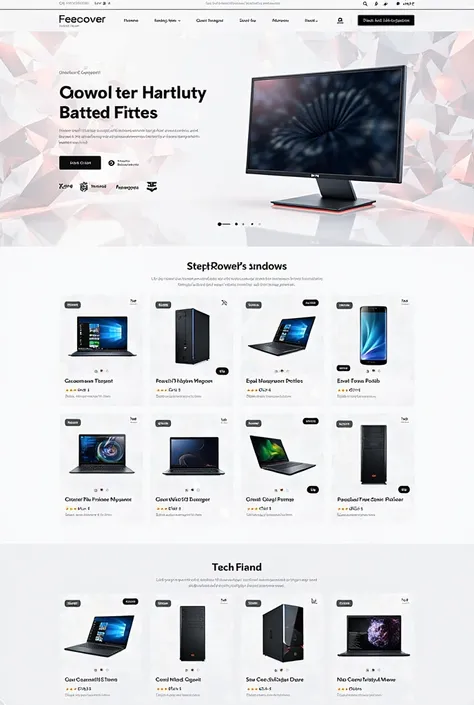
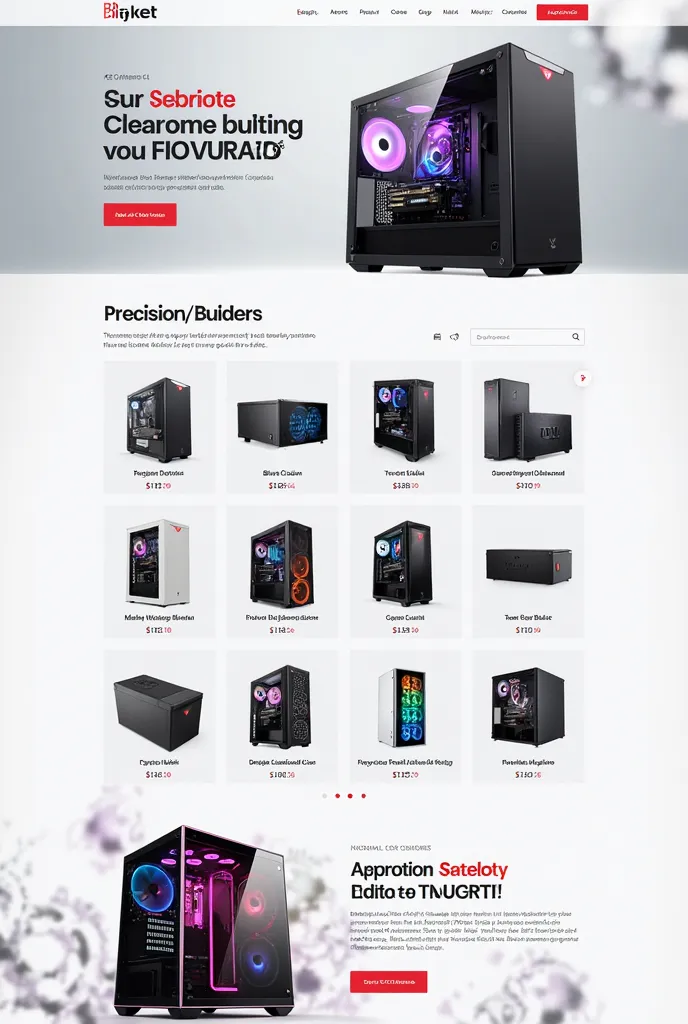
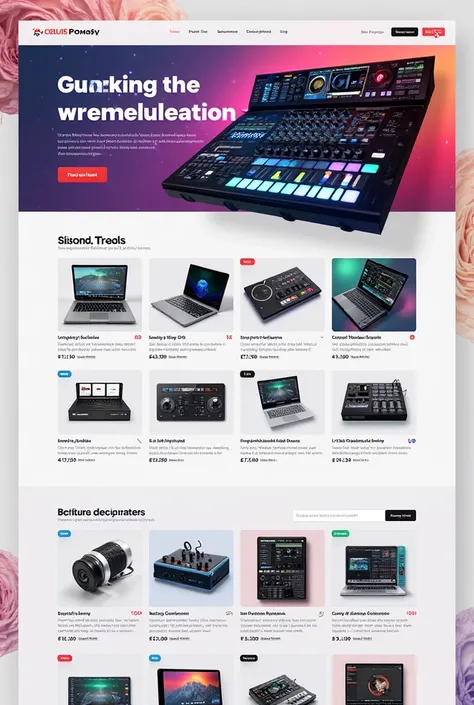
Here's a breakdown of the key sections and elements:
1
.
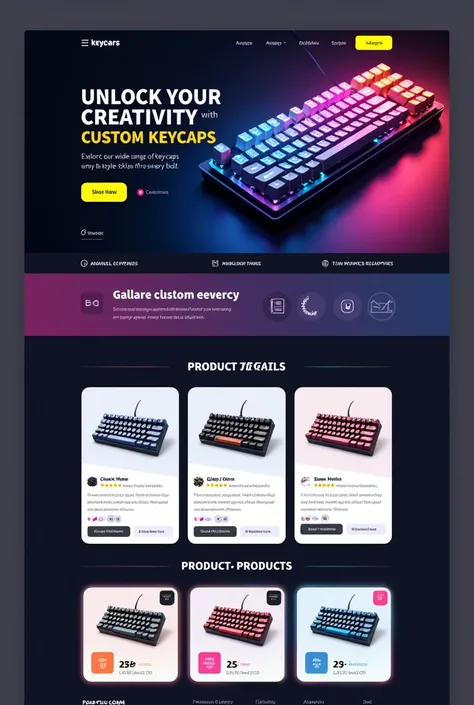
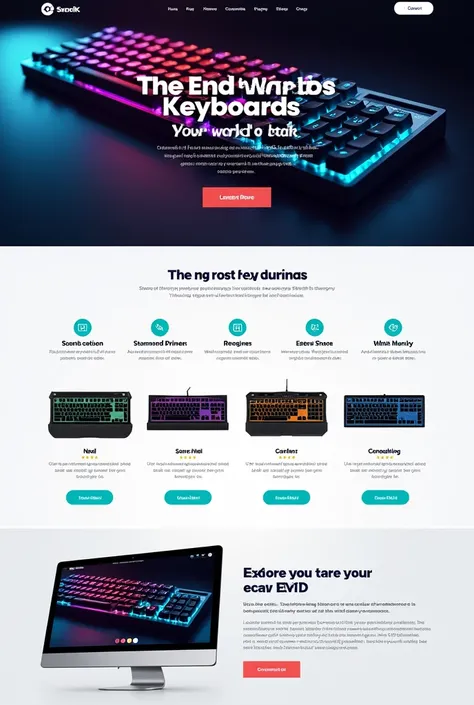
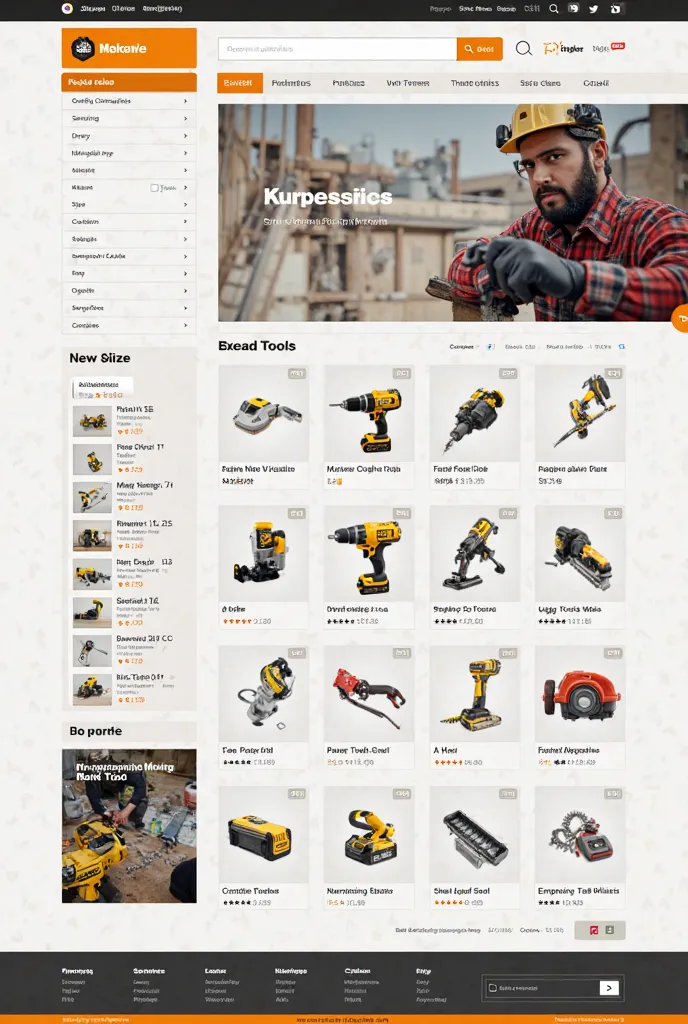
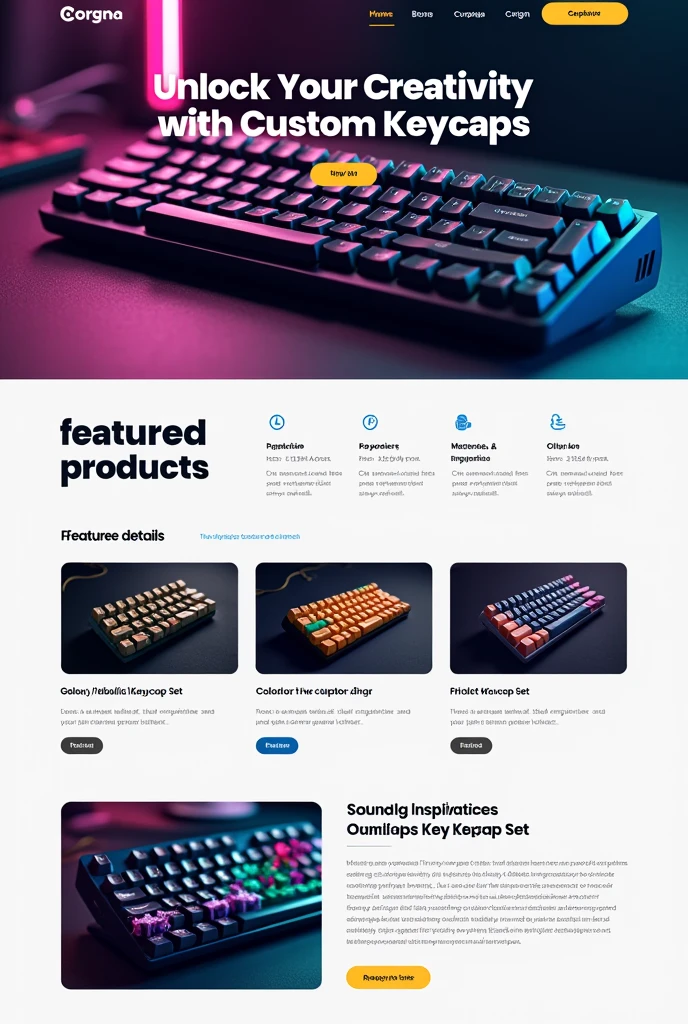
Hero Section
Background Image: A high-quality
,
vibrant image of a mechanical keyboard with unique and colorful keycaps to immediately grab attention
.
Headline: "Unlock Your Creativity with Custom Keycaps"
Subheadline: "Explore our wide range of keycaps that suit every style
,
from minimalistic to bold
.
"
Call-to-Action (CTA) Button:
Text: "Shop Now"
Design: A prominent
,
contrasting button that stands out from the background (e
.
g
.,
bright yellow or orange against a dark or gradient background)
.
2
.
Featured Products Section
Grid Layout: A clean
,
grid-based layout showcasing keycap sets
.
Each product block should include:
Product Image: High-resolution
,
zoomable images showing keycaps from different angles
.
Product Name: A catchy
,
descriptive name (e
.
g
.,
"Galaxy Nebula Keycap Set")
.
Price: Clearly displayed
,
with options for discounts (e
.
g
.,
"Starting at $29
.
99")
.
Quick View Option: A hover effect that provides a quick view of key details like material
,
compatibility
,
and key profile
.
3
.
Product Details Section
Expanded View: When a product is clicked
,
an expanded view should appear with:
Detailed Description: Explain the design inspiration
,
materials used
,
and the benefits (e
.
g
.,
durability
,
comfort)
.
Customization Options: Dropdown menus or swatches to choose different colors
,
profiles
,
and materials
.
Add to Cart Button: Prominently displayed
,
with options to continue shopping or proceed to checkout
.
Ratings & Reviews: Display star ratings and snippets of customer feedback to build trust
.
4
.
Benefits and Features Section
Icons and Text: Use icons to highlight key features such as:
"Durable PBT Material"
"Fits Most Mechanical Keyboards"
"Easy to Install"
Visual App
Информация
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#Дизайн продукта
#SeaArt Infinity
0 комментариев
0
0
0