To create a mobile-sized splash screen for your app, use a design similar to the

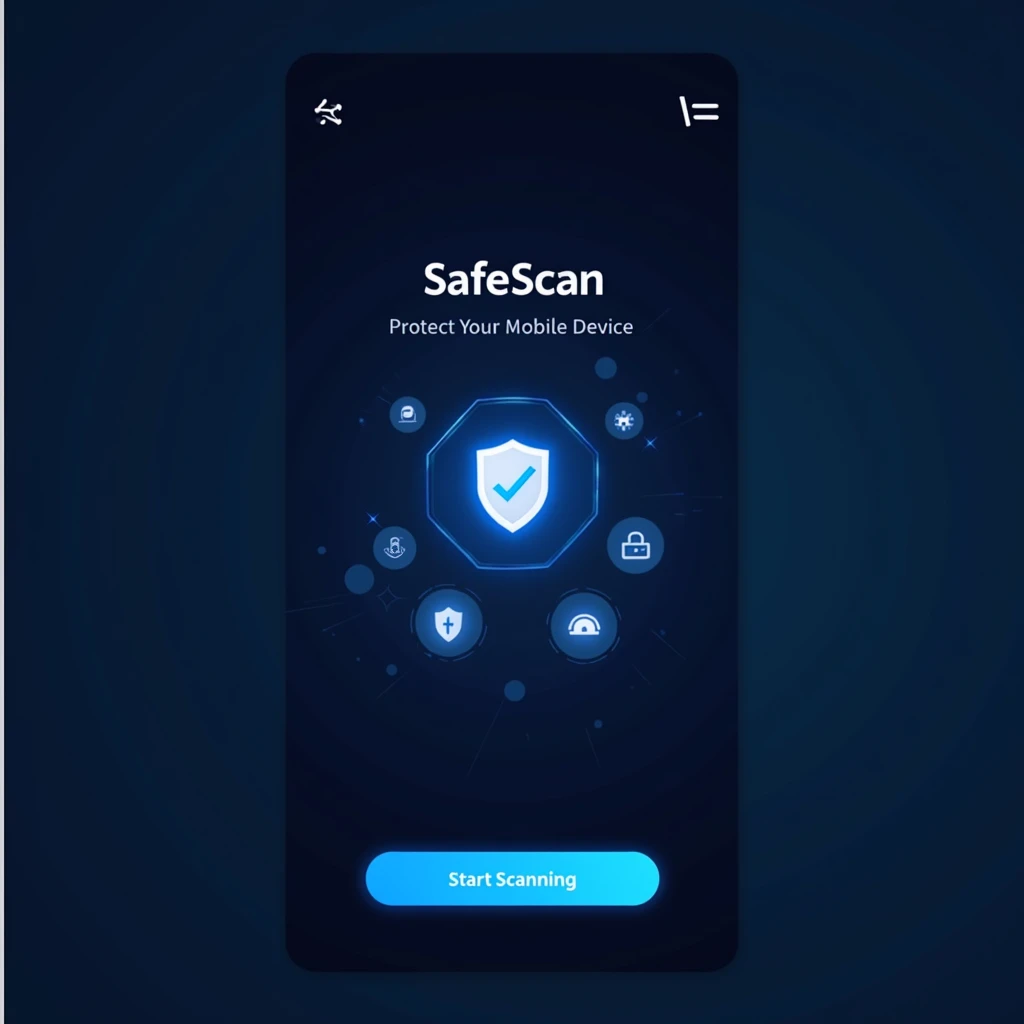
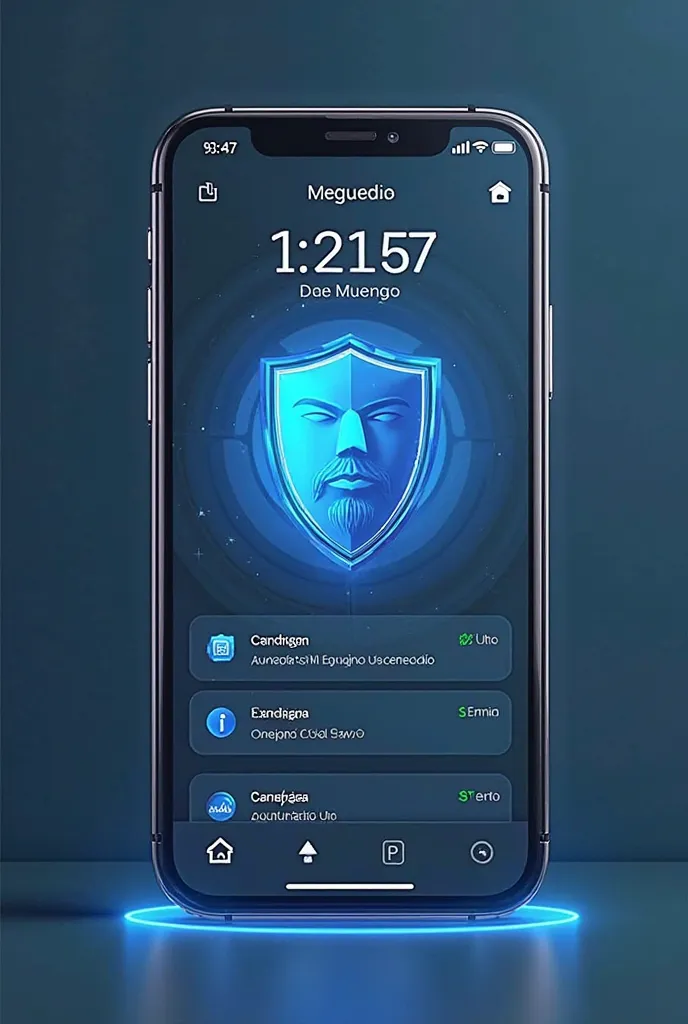
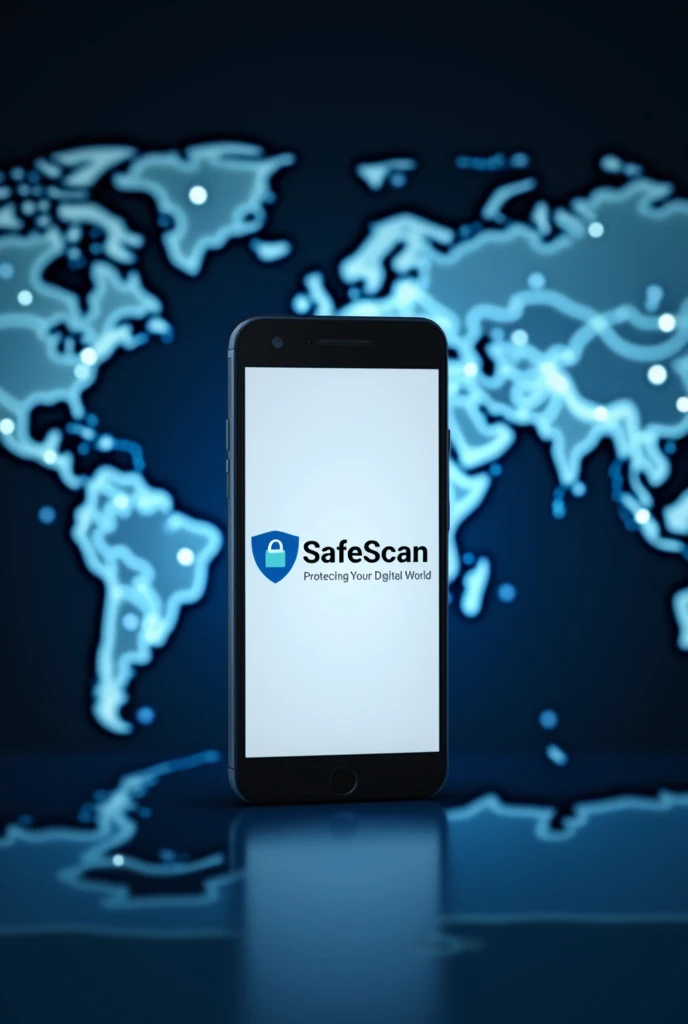
To create a mobile-sized splash screen for your app, use a design similar to the one you've provided but with some key adjustments. Here's a description you can use: Background: Use a digital world map with light outlines to maintain the global security theme, but make it slightly blurred to draw attention to the foreground elements. Foreground Elements: Center a mobile phone prominently displaying the "SafeScan" logo. Below the logo, add a welcoming message like “Welcome to SafeScan” or “Protecting Your Digital World.” Text Placement: Place the app name "SafeScan" at the top of the screen in a bold, modern font. The welcoming message should be just below the logo, slightly smaller, to maintain hierarchy. Color Scheme: Keep the color scheme professional with shades of blue, white, and grey to convey a sense of trust and security. This setup should create a clean, user-friendly, and visually appealing splash screen in a mobile-friendly format.
Generation Data
บันทึก
คำพรอมต์
คัดลอกคำพรอมต์
To create a mobile-sized splash screen for your app
,
use a design similar to the one you've provided but with some key adjustments
.
Here's a description you can use:
Background: Use a digital world map with light outlines to maintain the global security theme
,
but make it slightly blurred to draw attention to the foreground elements
.
Foreground Elements:
Center a mobile phone prominently displaying the "SafeScan" logo
.
Below the logo
,
add a welcoming message like “Welcome to SafeScan” or “Protecting Your Digital World
.
”
Text Placement: Place the app name "SafeScan" at the top of the screen in a bold
,
modern font
.
The welcoming message should be just below the logo
,
slightly smaller
,
to maintain hierarchy
.
Color Scheme: Keep the color scheme professional with shades of blue
,
white
,
and grey to convey a sense of trust and security
.
This setup should create a clean
,
user-friendly
,
and visually appealing splash screen in a mobile-friendly format
.
ข้อมูล
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#SeaArt Infinity
0 ความคิดเห็น
1
0
0