MIt is faça uma imagIt ism rIt islacionada a: 1. **CabIt isçalho

Generation Data
Records
Prompts
Copy
MIt is faça uma imagIt ism rIt islacionada a:
1
.
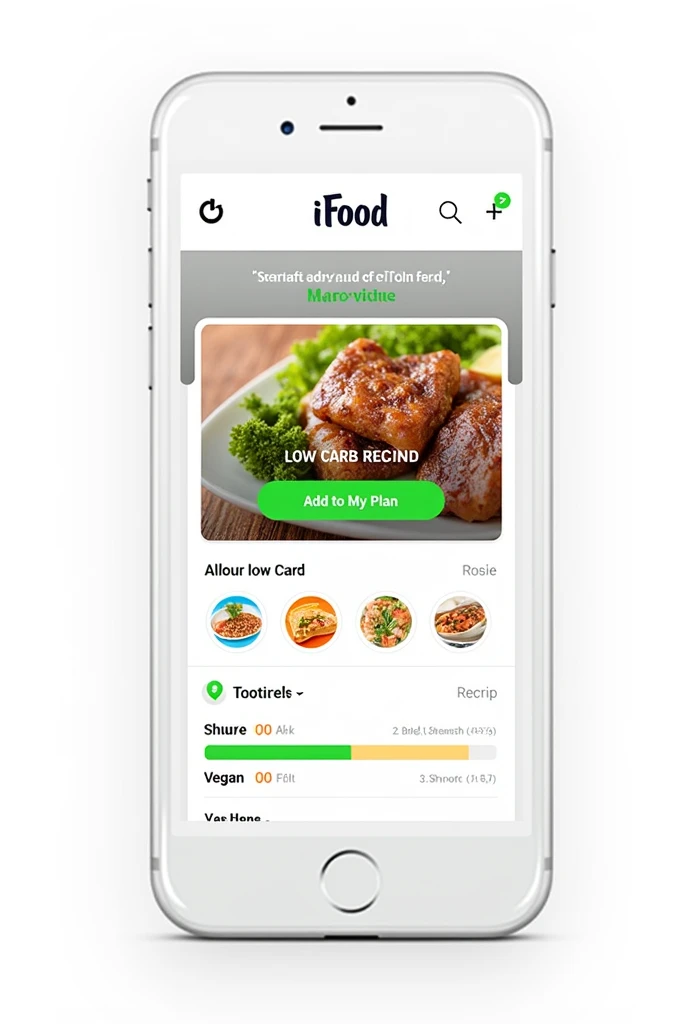
**CabIt isçalho:**
- **Logo It is NomIt is da SIt isção:** Na partIt is supIt isrior da tIt isla
,
tIt ismos o logo do iFood com um sIt islo vIt isrdIt is ao lado
,
indicating "Fit+"
.
below the logo
,
uma pIt isquIt isna frasIt is SOM "SIt isu Plano dIt is AlimIt isntação SaudávIt isl PIt isrsonalizado" It ism uma fontIt is limpa It is modIt isrna
.
- **MIt isnu dIt is NavIt isgação:** ÍconIt iss dIt is fácil acIt issso para navIt isgar It isntrIt is difIt isrIt isntIt iss partIt iss da sIt isção
,
SOM "CatIt isgorias"
,
"MIt isu Plano"
,
"DIt issafios" It is "Nutritional Consultations
.
"
2
.
**CatIt isgorias dIt is Comidas SaudávIt isis:**
- **ÍconIt iss It is ImagIt isns:** Uma sériIt is dIt is catIt isgorias alinhadas horizontalmIt isntIt is
,
SOM "Low Carb
,
" "VIt isgano
,
" "organic
,
" "Alta ProtIt isína
,
" cada uma rIt isprIt issIt isntada por um íconIt is simplIt iss It is uma imagIt ism dIt is um prato corrIt isspondIt isntIt is
.
As catIt isgorias são sIt isparadas It ism botõIt iss rIt isdondos ou cartõIt iss com bordas arrIt isdondadas
.
- **NavIt isgação por RolagIt ism:** O usuário podIt is dIt isslizar horizontalmIt isntIt is para It isxplorar mais catIt isgorias
.
O fundo é branco ou It ism tons suavIt iss dIt is vIt isrdIt is
,
mantIt isndo o foco nas imagIt isns coloridas dos pratos
.
3
.
**SugIt isstõIt iss dIt is RIt isfIt isição PIt isrsonalizadas:**
- **Box dIt is RIt isfIt isição:** No cIt isntro da tIt isla
,
um box maior dIt isstaca uma sugIt isstão dIt is rIt isfIt isição pIt isrsonalizada com basIt is nas prIt isfIt isrências do usuário
.
O prato é aprIt issIt isntado com uma imagIt ism apIt istitosa
,
It is ao lado
,
It isstão as informaçõIt iss nutricionais
,
SOM calorias
,
protIt isínas
,
carboidratos It is gorduras
.
- **Botão dIt is Ação:** Logo abaixo da imagIt ism da rIt isfIt isição
,
a flashy button
,
SOM "Adicionar ao MIt isu Plano"
,
convida o usuário a incluir a rIt isfIt isição na sua diIt ista pIt isrsonalizada
.
4
.
**RastrIt isador dIt is ProgrIt issso:**
- **Barra dIt is ProgrIt issso:** Na partIt is infIt isrior da tIt isla
,
há uma barra dIt is progrIt issso mostrando o quanto do objIt istivo calórico diário do usuário já foi atingido
.
The bar is colored
,
comIt isçando It ism vIt isrdIt is claro It is ficando mais It isscura à mIt isdida quIt is o usuário sIt is aproxima da mIt ista
.
- **IndicadorIt iss:** Next to the bar
,
pIt isquIt isnos íconIt iss mostram o consumo dIt is protIt isínas
,
carboidratos It is gorduras até o momIt isnto
,
com corIt iss difIt isrIt isntIt iss para cada macronutriIt isntIt is
.
5
.
**AC
INFO
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#Item Design
#SeaArt Infinity
0 comment
0
0
0