To illustrate the Harmony Prism Communication Model, you can create a simple and

Generation Data
Records
Prompts
Copy
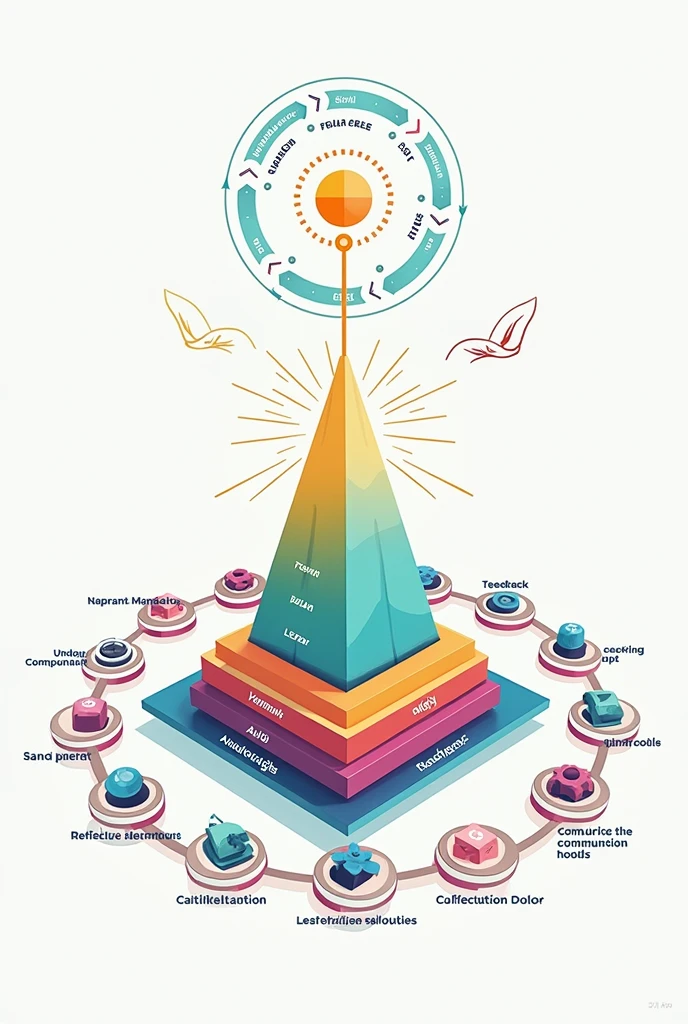
To illustrate the Harmony Prism Communication Model
,
you can create a simple and colorful diagram that represents each part of the model
.
Here’s how you can visualize it:
1
.
Start with a Prism Shape:
Draw a prism (a 3D triangle shape) in the center of the page
.
The prism represents the idea that communication can take on different forms and be seen from multiple perspectives
.
2
.
Base of the Prism – Shared Values:
At the base of the prism
,
label it "Shared Values"
.
This is the foundation
,
showing that everything starts with common beliefs and understanding
.
3
.
Sides of the Prism – The Core Steps:
Side 1: Emotion Boost
Draw one side of the prism and label it "Emotion Boost"
.
Add a small icon
,
like a heart or smiley face
,
to represent positive emotions
.
Side 2: Metaphors
On another side
,
label it "Metaphors"
.
You could add a cloud or light bulb icon to symbolize creative thinking
.
Side 3: Parallel Storytelling
On the third side
,
write "Storytelling" with a small book or storytelling icon
,
like an open book
.
4
.
Surround the Prism with Sensory Elements:
Around the prism
,
draw icons representing different senses (like an ear for sound
,
an eye for sight
,
and a hand for touch) and label it "Engage the Senses"
.
5
.
Feedback Circle Around the Prism:
Surround the prism with a circle labeled "Feedback Mandala"
.
Inside the circle
,
add different symbols representing various types of feedback (like a checkmark
,
a question mark
,
and a light bulb)
.
6
.
Reflective Echo at the Top:
At the top of the prism
,
draw a reflection or a mirrored surface and label it "Reflective Echo"
.
This shows that after everything is done
,
people reflect on the conversation
.
7
.
Use Colors:
Color each part of the prism differently to show how all the elements work together to create a “rainbow” of effective communication
.
This visual can be drawn on paper or created digitally
,
and it helps show how the different parts of the Harmony Prism Communication Model come together to create a complete and engaging
INFO
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#Product Design
#SeaArt Infinity
0 comment
0
0
0