For the next user interface on your "Evolve Bit" website, where users can enter


For the next user interface on your "Evolve Bit" website, where users can enter an occasion to generate costume previews using AI, here’s a conceptual layout idea: Interface Concept: Occasion-Based Costume Preview 1. Navigation Bar: Consistency: Maintain the same blue background and white text for continuity. Include links to "HOME," "GALLERY," "OCCASION," "ABOUT," and "SHOP." Current Page Highlight: The "OCCASION" link should be highlighted or underlined to indicate the active page. 2. Hero Section: Background: Use a sleek, minimalistic background—either a solid color or a subtle pattern—that doesn't distract from the main content. Avoid busy imagery to keep the focus on the AI-powered preview tool. Main Headline: Text: "FIND YOUR PERFECT OUTFIT FOR ANY OCCASION" Subtext: "Enter your event, and let our AI stylist do the rest." Placement: Centered and in bold white text, with a subtle shadow for depth. Visual Cue: Include an icon or graphic representing AI technology, such as a stylized brain or a spark, to hint at the tech-driven feature. 3. Occasion Input Section: Text Box: Label: "What’s the Occasion?" Input Field: A large, centrally placed text box where users can type the occasion (e.g., "wedding," "business meeting," "beach party"). Placeholder Text: "E.g., Wedding, Business Meeting, Beach Party..." Font Style: Clean, sans-serif font for readability. Submit Button: Text: "Get My Outfit" Style: Bold, in white text on a blue button to match the overall color scheme. Include a subtle hover effect (e.g., slight color change or shadow) to make it interactive. 4. AI-Generated Preview Section: Loading Animation: While the AI generates the preview, show a stylish loading animation (e.g., a spinning outfit or a progress bar) to keep users engaged. Generated Outfits: Display: Once the preview is ready, display a row or grid of 3-4 outfit options, complete with images, brief descriptions, and tags (e.g., "Formal," "Casual," "Trendy"). Customization: Include options to r
프롬프트
Copy prompts
For the next user interface on your "Evolve Bit" website
,
where users can enter an occasion to generate costume previews using AI
,
here’s a conceptual layout idea:
Interface Concept: Occasion-Based Costume Preview
1
.
Navigation Bar:
Consistency: Maintain the same blue background and white text for continuity
.
Include links to "HOME
,
" "GALLERY
,
" "OCCASION
,
" "ABOUT
,
" and "SHOP
.
"
Current Page Highlight: The "OCCASION" link should be highlighted or underlined to indicate the active page
.
2
.
Hero Section:
Background: Use a sleek
,
minimalistic background—either a solid color or a subtle pattern—that doesn't distract from the main content
.
Avoid busy imagery to keep the focus on the AI-powered preview tool
.
Main Headline:
Text: "FIND YOUR PERFECT OUTFIT FOR ANY OCCASION"
Subtext: "Enter your event
,
and let our AI stylist do the rest
.
"
Placement: Centered and in bold white text
,
with a subtle shadow for depth
.
Visual Cue: Include an icon or graphic representing AI technology
,
such as a stylized brain or a spark
,
to hint at the tech-driven feature
.
3
.
Occasion Input Section:
Text Box:
Label: "What’s the Occasion
?
"
Input Field: A large
,
centrally placed text box where users can type the occasion (e
.
g
.,
"wedding
,
" "business meeting
,
" "beach party")
.
Placeholder Text: "E
.
g
.,
Wedding
,
Business Meeting
,
Beach Party
...
"
Font Style: Clean
,
sans-serif font for readability
.
Submit Button:
Text: "Get My Outfit"
Style: Bold
,
in white text on a blue button to match the overall color scheme
.
Include a subtle hover effect (e
.
g
.,
slight color change or shadow) to make it interactive
.
4
.
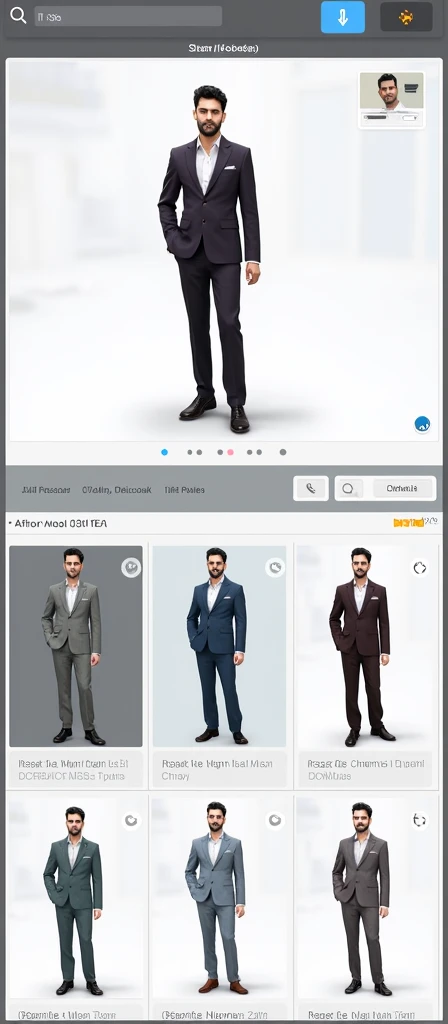
AI-Generated Preview Section:
Loading Animation: While the AI generates the preview
,
show a stylish loading animation (e
.
g
.,
a spinning outfit or a progress bar) to keep users engaged
.
Generated Outfits:
Display: Once the preview is ready
,
display a row or grid of 3-4 outfit options
,
complete with images
,
brief descriptions
,
and tags (e
.
g
.,
"Formal
,
" "Casual
,
" "Trendy")
.
Customization: Include options to r
정보
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#의류
#제품 디자인
#SeaArt Infinity
0개의 댓글
0
0
0