1. Design Style:"Modern, elegant, and visually stunning":Modern

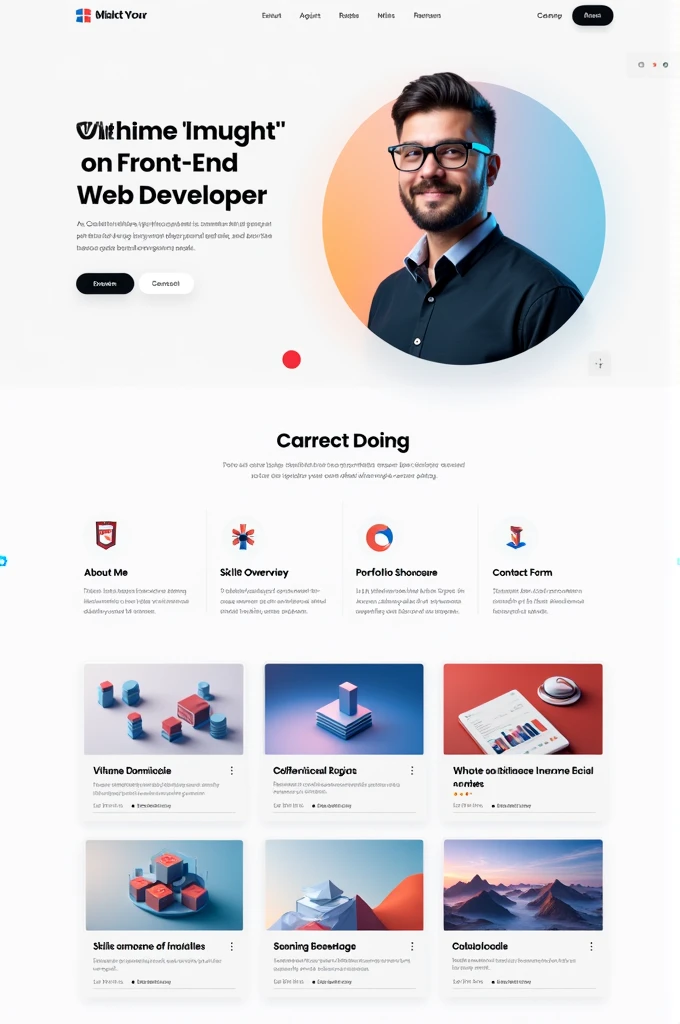
1. Design Style:"Modern, elegant, and visually stunning":Modern: The design should reflect current trends, with a focus on simplicity and functionality. Expect clean lines, flat design elements, and a minimalistic approach.Elegant: The design should be sophisticated and polished, with attention to detail and a professional appearance.Visually Stunning: The overall aesthetic should be eye-catching, making use of beautiful visuals, colors, and typography.2. Purpose of the Site:"Portfolio website for a front-end web developer":This indicates that the site should effectively showcase your skills and work as a developer. The content will revolve around your projects, skills, and professional background.3. Skills to Highlight:"Proficient in HTML, CSS, JavaScript, and React":The design should include elements or sections where these technologies are featured prominently, possibly through visual representations like icons, animations, or interactive components built with these technologies.4. Layout and Structure:"Clean, minimalist layout":The layout should be simple and clutter-free, allowing visitors to focus on the content without unnecessary distractions. White space, grid systems, and a clear hierarchy will be key."Highlights the developer's skills, projects, and contact information":The structure should prioritize these elements, ensuring they are easy to find and interact with.5. Key Sections:"About Me":A section that provides a brief introduction to who you are, your experience, and what you bring to the table as a developer."Skills Overview":A dedicated section where you list your technical skills, possibly using visual aids like progress bars, charts, or icons."Portfolio Showcase":A gallery or list of your projects, each with descriptions, technologies used, and possibly links to live demos or GitHub repositories."Contact Form":A form where visitors can reach out to you directly. It should be straightforward, with fields like name, email, and message.6. Visual and
提示词
复制
1
.
Design Style:"Modern
,
elegant
,
and visually stunning":Modern: The design should reflect current trends
,
with a focus on simplicity and functionality
.
Expect clean lines
,
flat design elements
,
and a minimalistic approach
.
Elegant: The design should be sophisticated and polished
,
with attention to detail and a professional appearance
.
Visually Stunning: The overall aesthetic should be eye-catching
,
making use of beautiful visuals
,
colors
,
and typography
.
2
.
Purpose of the Site:"Portfolio website for a front-end web developer":This indicates that the site should effectively showcase your skills and work as a developer
.
The content will revolve around your projects
,
skills
,
and professional background
.
3
.
Skills to Highlight:"Proficient in HTML
,
CSS
,
JavaScript
,
and React":The design should include elements or sections where these technologies are featured prominently
,
possibly through visual representations like icons
,
animations
,
or interactive components built with these technologies
.
4
.
Layout and Structure:"Clean
,
minimalist layout":The layout should be simple and clutter-free
,
allowing visitors to focus on the content without unnecessary distractions
.
White space
,
grid systems
,
and a clear hierarchy will be key
.
"Highlights the developer's skills
,
projects
,
and contact information":The structure should prioritize these elements
,
ensuring they are easy to find and interact with
.
5
.
Key Sections:"About Me":A section that provides a brief introduction to who you are
,
your experience
,
and what you bring to the table as a developer
.
"Skills Overview":A dedicated section where you list your technical skills
,
possibly using visual aids like progress bars
,
charts
,
or icons
.
"Portfolio Showcase":A gallery or list of your projects
,
each with descriptions
,
technologies used
,
and possibly links to live demos or GitHub repositories
.
"Contact Form":A form where visitors can reach out to you directly
.
It should be straightforward
,
with fields like name
,
email
,
and message
.
6
.
Visual and
信息
模型 & 风格

模型
SeaArt Infinity
#写实
#产品设计
#SeaArt Infinity
共 0 条评论
1
6
0