A dynamic and modern design featuring a clock with bold numbers and hands pointi


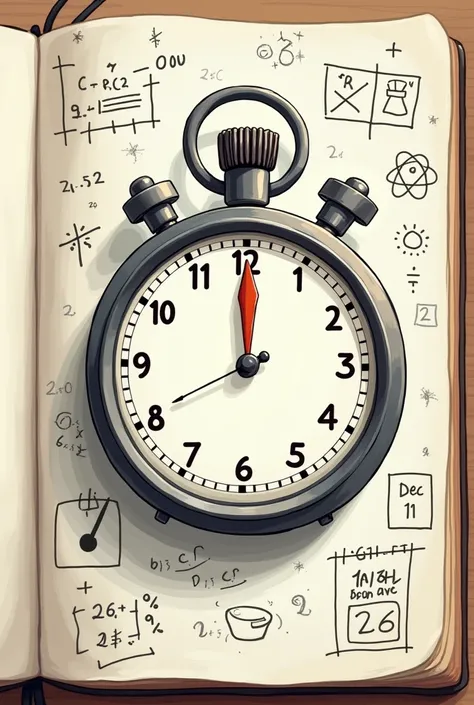
A dynamic and modern design featuring a clock with bold numbers and hands pointing at different times, surrounded by icons representing tasks, deadlines, and productivity tools. The background fades from light to dark, symbolizing the passage of time, with subtle calendar dates or to-do lists in the corners. The color scheme includes shades of blue and gold to convey efficiency and focus." Would you like me to generate the image based on this prompt? You said: Thumbnail text ideas? ChatGPT said: ChatGPT Here are some text ideas for a time management thumbnail: "Master Your Time: Boost Productivity!" "Time Management Hacks for Success" "Get More Done in Less Time" "Beat the Clock: Top Time Management Tips" "Your Ultimate Guide to Time Management" "Take Control of Your Day" "Maximize Efficiency with Time Management" "Time-Saving Strategies You Need" "Organize Your Life: Time Management Tips" "Unlock Your Potential with Time Mastery" You said: Thumbnail design tips? ChatGPT said: ChatGPT Creating an effective thumbnail is key to grabbing attention and driving clicks. Here are some tips for designing a compelling time management thumbnail: 1. Keep It Simple and Clear Avoid clutter. Use minimal elements to ensure the thumbnail isn't overwhelming. Make the text large and legible, so it’s easily readable even in smaller sizes. 2. Use High-Contrast Colors Choose colors that stand out and complement each other, like bright text on a darker background. Use a consistent color scheme that aligns with your branding. 3. Incorporate a Clear Focal Point Use a central image, like a clock, calendar, or to-do list, to immediately convey the theme. Ensure this focal point draws the viewer's eye first. 4. Add Engaging Text Use bold, easy-to-read fonts for your text. Keep it concise—preferably 3-5 words. Highlight keywords like “Time,” “Tips,” “Success,” or “Productivity.” 5. Include a Human Element Consider adding a person in the thumbnail, especially with a relevant expres
Prompts
Copiar prompts
A dynamic and modern design featuring a clock with bold numbers and hands pointing at different times
,
surrounded by icons representing tasks
,
deadlines
,
and productivity tools
.
The background fades from light to dark
,
symbolizing the passage of time
,
with subtle calendar dates or to-do lists in the corners
.
The color scheme includes shades of blue and gold to convey efficiency and focus
.
"
Would you like me to generate the image based on this prompt
?
You said:
Thumbnail text ideas
?
ChatGPT said:
ChatGPT
Here are some text ideas for a time management thumbnail:
"Master Your Time: Boost Productivity
!
"
"Time Management Hacks for Success"
"Get More Done in Less Time"
"Beat the Clock: Top Time Management Tips"
"Your Ultimate Guide to Time Management"
"Take Control of Your Day"
"Maximize Efficiency with Time Management"
"Time-Saving Strategies You Need"
"Organize Your Life: Time Management Tips"
"Unlock Your Potential with Time Mastery"
You said:
Thumbnail design tips
?
ChatGPT said:
ChatGPT
Creating an effective thumbnail is key to grabbing attention and driving clicks
.
Here are some tips for designing a compelling time management thumbnail:
1
.
Keep It Simple and Clear
Avoid clutter
.
Use minimal elements to ensure the thumbnail isn't overwhelming
.
Make the text large and legible
,
so it’s easily readable even in smaller sizes
.
2
.
Use High-Contrast Colors
Choose colors that stand out and complement each other
,
like bright text on a darker background
.
Use a consistent color scheme that aligns with your branding
.
3
.
Incorporate a Clear Focal Point
Use a central image
,
like a clock
,
calendar
,
or to-do list
,
to immediately convey the theme
.
Ensure this focal point draws the viewer's eye first
.
4
.
Add Engaging Text
Use bold
,
easy-to-read fonts for your text
.
Keep it concise—preferably 3-5 words
.
Highlight keywords like “Time
,
” “Tips
,
” “Success
,
” or “Productivity
.
”
5
.
Include a Human Element
Consider adding a person in the thumbnail
,
especially with a relevant expres
INFO
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#Dibujos animados
#Diseño de producto
#SeaArt Infinity
0 comentario(s)
1
2
0