Create an eye-catching thumbnail for an article titled 'How to Boost Your Body

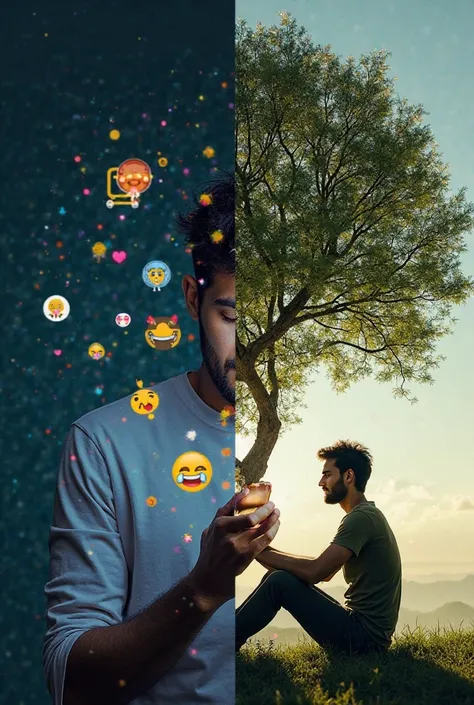
Create an eye-catching thumbnail for an article titled 'How to Boost Your Body’s Energy.' The thumbnail should feature a split image: on one side, a person appearing tired and exhausted, and on the other side, the same person looking refreshed and full of energy. Include visual elements like chia seeds, green tea, and blueberries to represent superfoods. Use bold, vibrant text that reads: 'जाने आप जल्दी क्यों थक जाते हैं?' and underneath in smaller text, 'अपनी ऊर्जा बढ़ाने के आसान तरीके।' The colors should be bright and contrasting to make it highly clickable."
Generation Data
Records
Prompts
Copy
Create an eye-catching thumbnail for an article titled 'How to Boost Your Body’s Energy
.
' The thumbnail should feature a split image: on one side
,
a person appearing tired and exhausted
,
and on the other side
,
the same person looking refreshed and full of energy
.
Include visual elements like chia seeds
,
green tea
,
and blueberries to represent superfoods
.
Use bold
,
vibrant text that reads: 'जाने आप जल्दी क्यों थक जाते हैं
?
' and underneath in smaller text
,
'अपनी ऊर्जा बढ़ाने के आसान तरीके।' The colors should be bright and contrasting to make it highly clickable
.
"
INFO
Checkpoint & LoRA

Checkpoint
SeaArt Infinity
#Photography
#Product Design
#SeaArt Infinity
0 comment
0
0
0