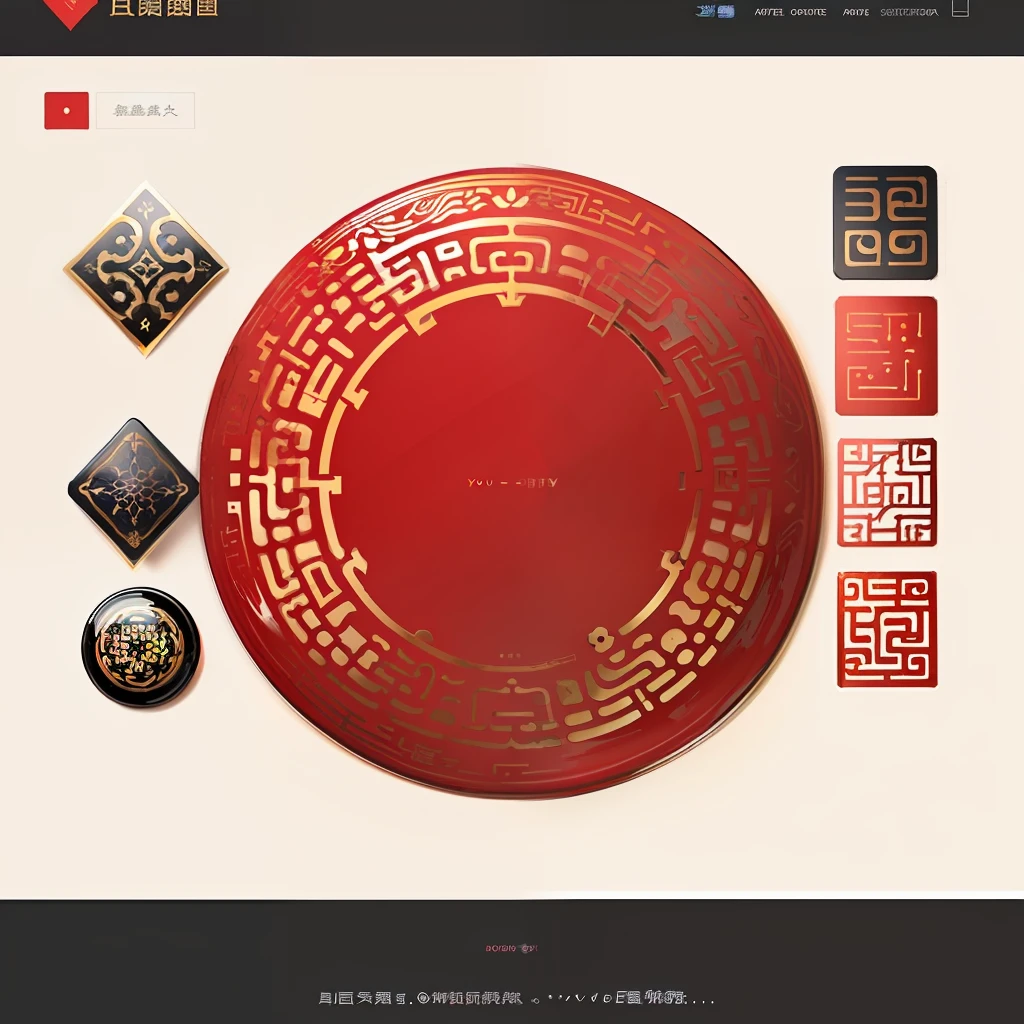
A close up of a red plate with a gold design on it


UI homepage design: Background with: Use a light off-white color as a background,to ensure the clarity of the content。Incorporate traditional landscape painting elements into the background,Combine it with a modern flat design with a gradient effect。 Navigation bar: Choose a sleek and minimalist font for the navigation bar title,Use red as the highlight color。The traditional moire element is used below the navigation bar as a separator,to connect tradition and modernity。 Card presentation: Present content in card style,Each card has a light cyan background,Inside the card, geometric patterns are outlined using gold lines。Leave a suitable space between the cards,to enhance the overall air feeling。 Icons and buttons: Use a flattened icon and button design,Gold and red are used as the main colors of the button。A miniature traditional pattern is added above the button,to highlight the characteristics of Chinese style。 UI detail page design: Page background: Use a light off-white background,Be consistent with the home page,to ensure overall visual consistency。 Content layout: Use traditional calligraphy typesetting,Show the details。Use red as the color of the title,Black or dark gray as the body text color。 Gallery-style display: in the details page,Use gallery-style display of images,Showcasing traditional Chinese painting、Carvings and crafts。Add a short caption below each image。 Interactive elements: Use circular buttons as interactive elements,The button background is gold,There is a simple geometric pattern above the button。The button color has a slight motion effect when clicked,Enhance user interaction。 Back button: Place a minimalist arrow icon in the upper-left corner of the page,as a back button,The color is red or gold。
Prompts
Copiar prompts
UI homepage design:
Background with: Use a light off-white color as a background
,
to ensure the clarity of the content
。
Incorporate traditional landscape painting elements into the background
,
Combine it with a modern flat design with a gradient effect
。
Navigation bar: Choose a sleek and minimalist font for the navigation bar title
,
Use red as the highlight color
。
The traditional moire element is used below the navigation bar as a separator
,
to connect tradition and modernity
。
Card presentation: Present content in card style
,
Each card has a light cyan background
,
Inside the card
,
geometric patterns are outlined using gold lines
。
Leave a suitable space between the cards
,
to enhance the overall air feeling
。
Icons and buttons: Use a flattened icon and button design
,
Gold and red are used as the main colors of the button
。
A miniature traditional pattern is added above the button
,
to highlight the characteristics of Chinese style
。
UI detail page design:
Page background: Use a light off-white background
,
Be consistent with the home page
,
to ensure overall visual consistency
。
Content layout: Use traditional calligraphy typesetting
,
Show the details
。
Use red as the color of the title
,
Black or dark gray as the body text color
。
Gallery-style display: in the details page
,
Use gallery-style display of images
,
Showcasing traditional Chinese painting、Carvings and crafts
。
Add a short caption below each image
。
Interactive elements: Use circular buttons as interactive elements
,
The button background is gold
,
There is a simple geometric pattern above the button
。
The button color has a slight motion effect when clicked
,
Enhance user interaction
。
Back button: Place a minimalist arrow icon in the upper-left corner of the page
,
as a back button
,
The color is red or gold
。
INFO
Checkpoint & LoRA

Checkpoint
ReV Animated
comentário(s)
0
0
0